
Reactive website design has taken over from Liquid Website Design in recent years. But what exactly is Reactive Website Design?
Basically the design stays the same regardless of the size of the display. This means that a design which fills a computer screen will be far too large for a tablet or mobile phone. There are also different sizes of computer monitor, which means that a design may need to be restricted to the loweset possible size.
Reactive design is a way of chaning the elements of the design whole to fit within any screen size. This is also done in a way that needs to maintain the general look-and-feel of the design.
Example time...
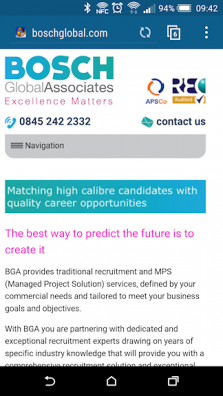
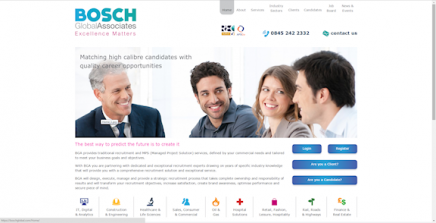
| Bosch Global Associates (https://boschglobal.com/) | ||
Mobile Phone Version |
Computer Version |
|
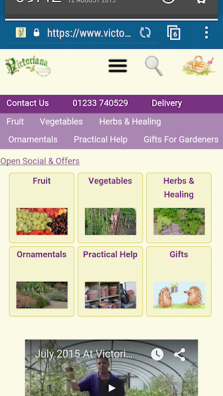
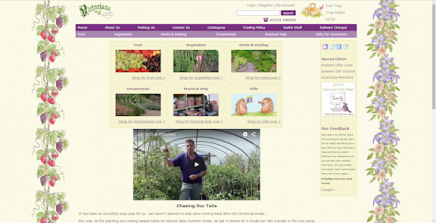
| Victoriana Nursery Gardens (https://www.victoriananursery.co.uk/) | ||
Mobile Version |
Computer Version |
|
The trick is to maintain the design look-and-feel, while ensure that both useability and content are maintained.
Both of the examples above use a "foldedup" navigation in the mobile version. This allows for more content to be displayed on the screen. It also allows for space to be included between the items which may need to be click to navigate to other pages.
Notice also how the most important information is kept in view, like the phone number and contact information.
If your website could benefit from Reactive Design Update, please contact us for a free consultation.